Simulations For Medical Education with USC Standard Patient
User Research | Journey Mapping | Wireframes
The Challenge
Education Through Realistic Simulation
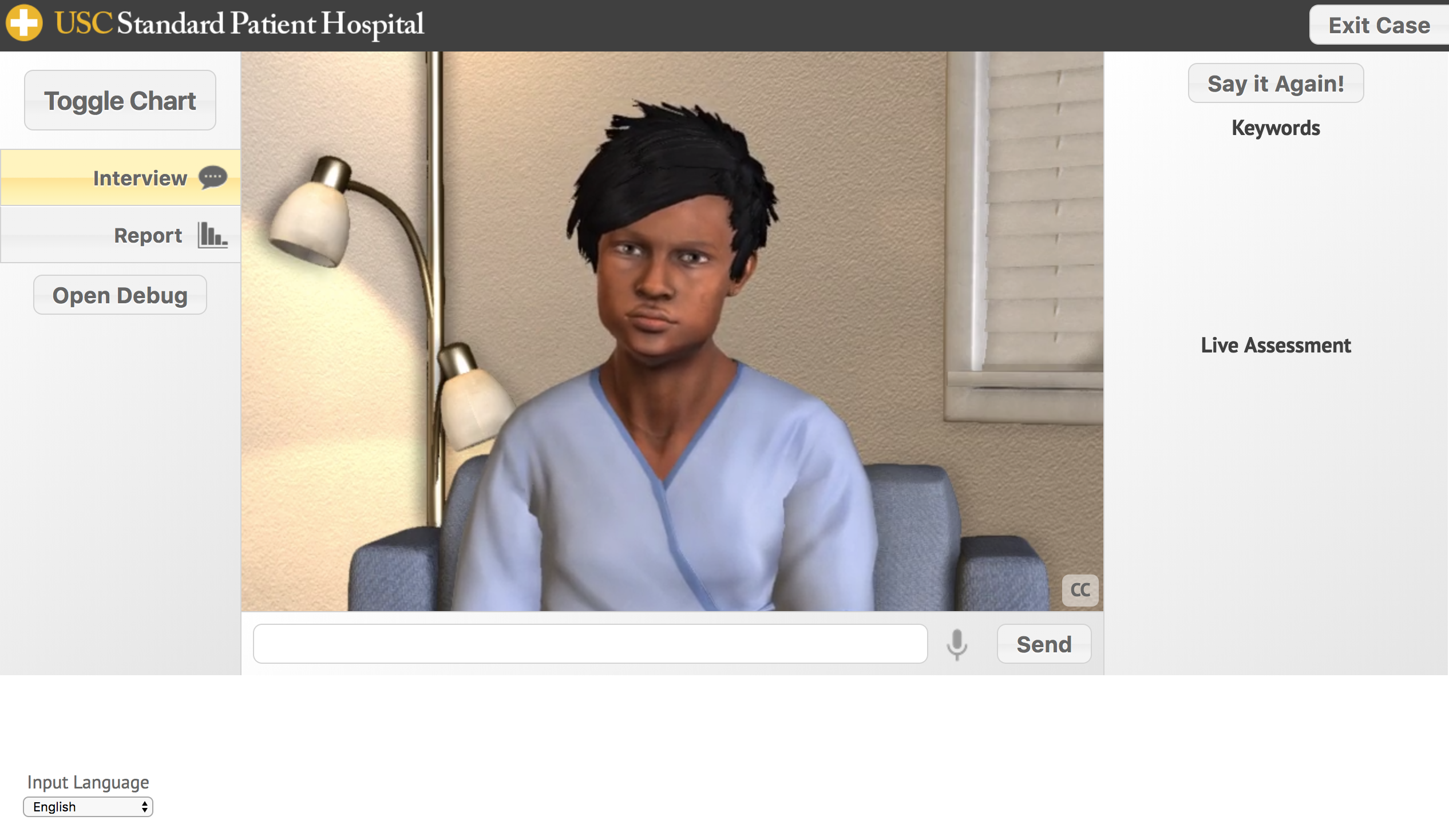
USC Standard Patient is a medical training simulation created by The University of Southern California and Breakaway Games. The app allows medical students to interview and diagnose virtual patients. Students can communicate with the virtual patients using natural language (spoken or written) and receive realistic responses. After each simulation, the student receives feedback to help them improve their diagnostic techniques.
After receiving acclaim from the serious game community and medical educators at the Department of Defence, Breakaway and USC were eager to expand the application to simulate exams of the ears, lungs, and knees.

My Role
Designing Diagnostic Simulations
As the sole UX designer and researcher, I was responsible for leading a design update of the application prototype. Key functions included assessing the usability of the app, identifying opportunities for improvement, and collaborating with engineers to implement changes.
In addition to improving the existing experience, I designed simulations that trained students to diagnose patients’ ears, lungs, and knees.
The Process
Leveraging Subject Matter Experts
User research was the cornerstone of this project, as I was unfamiliar with the practice of medicine or the teaching of medical students. By talking to stakeholders and leaders in the field, I quickly learned the key value of simulating physical exams is allowing medical students to practice diagnosing conditions that are hard to replicate during training. Medical students usually practice physical exams with actors, but actors cannot imitate abnormal lung sounds, dislocated joints, and other conditions that doctors are required to diagnose.
Once we had established the general purpose of simulating physical exams, I worked with experts from the USC medical faculty to refine our goals. Through a series of interviews, I established the primary learning goals for each of our initial simulations (ears, lungs, and knee). For example, the knee expert made it very clear that his students did not struggle with performing the physical maneuvers to examine a knee. Instead, they needed more practice prioritizing which physical maneuvers to perform based on the initial patient interview.

Mapping User Journeys
These refined goals established a target that enabled me to backwards plan an effective user experience. At this point, I worked iteratively to map a user journey, break that journey into a series of concrete screens, and design the interfaces that were best suited to help students meet their learning goals.



Prioritizing Intermediate Users
The project became more complicated when it came to designing a system for teachers to create and edit simulations for their students. The developers on the team had created a rich and powerful system, and there was tremendous ability to fine tune the simulations. However, most of the users for this system were novices and would likely get lost among all of the controls. To better support novice and intermediate users, I broke the authoring process into more manageable stages, hiding controls until they were relevant.

The Results
Empowering Engineers
Due to the short term nature of this contract, my participation ended after supplying the engineering team with deliverables to facilitate their design update and build the new simulation modules. These deliverables included user personas, simulation flowcharts, style guides, annotated wireframes, and feasible written requirements - all of which were met with enthusiastic approval from the project manager.