Designing a Content Platform with STARZ & Lionsgate
Personas | User Stories | Cross Platform Design
The Challenge
Growing From Product To Platform
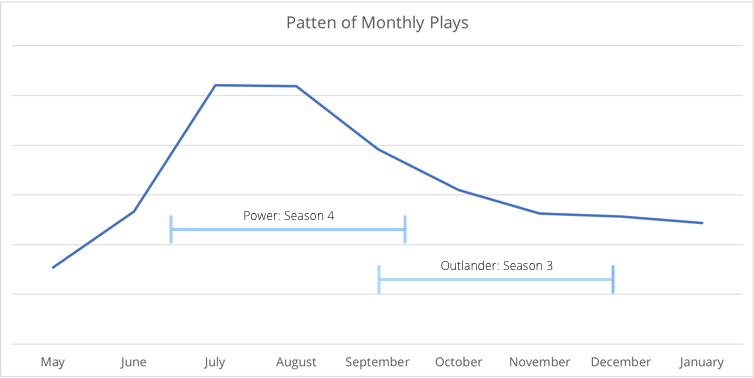
Video content is the most influential factor when users convert to STARZ. The total number of subscribers and daily active users both serge when high profile content like Power and Outlander are in season.
To expand the library of content available on STARZ, company leadership proposed partnering with other properties from Lionsgate (STARZ parent company). In this framework, existing STARZ users would purchase “Add-Ons” that gave them access to content from partner properties for an additional fee.

Seamless Cross Platform Integration
The biggest challenge of this project laid in seamlessly managing the purchasing interactions across our many devices and billing storefronts. The STARZ app runs on the web, two mobile apps (Apple and Android), and seven TV apps (Roku, Xbox, Apple TV, Fire TV, Android TV, Samsung, LG). Each of these platforms has different billing capabilities. Some platforms support add-ons and others do not, but most users are blissfully unaware of these nuances. As a result, users could fall into a variety of states that would affect their ability to make and manage purchases.
My Role
Solidifying The Vision
As the primary UX designer and business analyst for this project, I was responsible for translating high level recommendations for executives into concrete, feasible changes. Deliverables included user personas, annotated wireframes, user journeys, flow diagrams, site maps, written requirements, and slide decks of proposed changes. Through this process, I also collaborated extensively with UI designers, engineers, and leaders from the digital platforms team who, respectively, provided final design assets, implemented changes, and facilitated stakeholder feedback.
The Process
At A Glance
Embracing Constraints
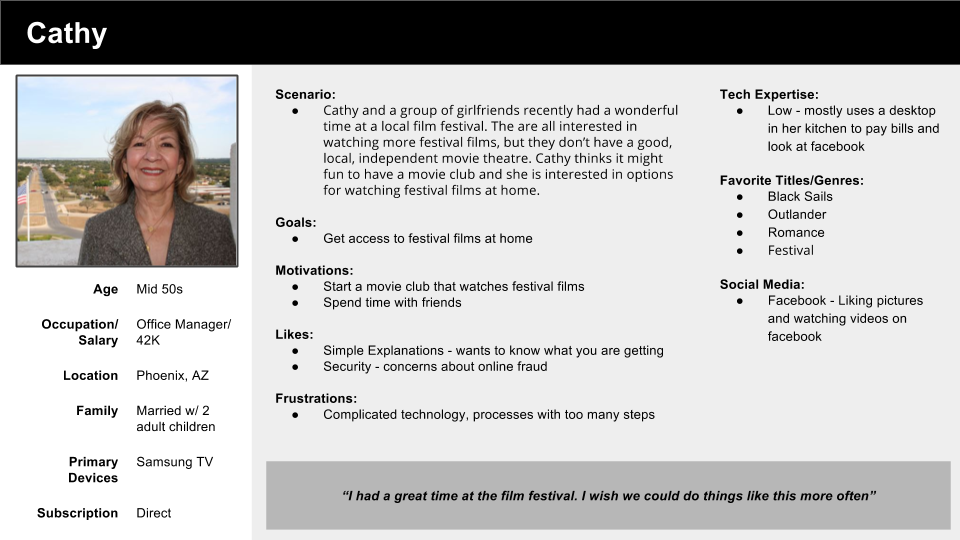
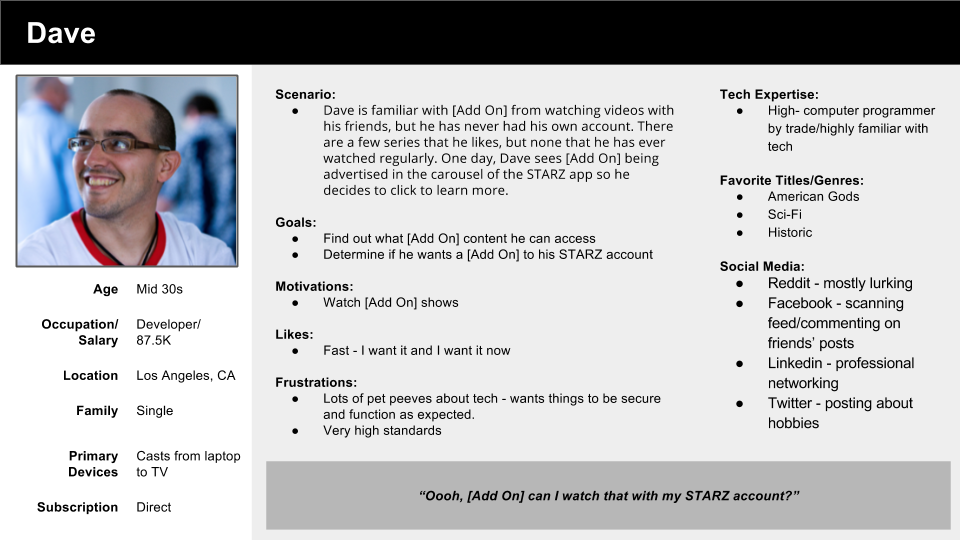
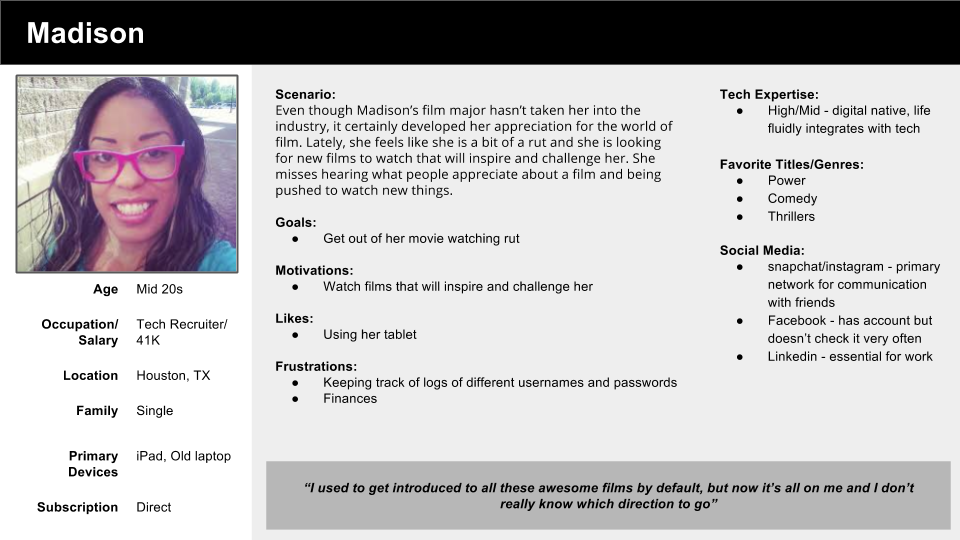
It quickly became apparent that creating an enjoyable user experience and effective messaging would require a full understanding of the constraints posed by each device/billing storefront. To guide this process, I created three personas and used them to create an exhaustive list of user stories.
Continuous Collaboration Between Product and Engineering
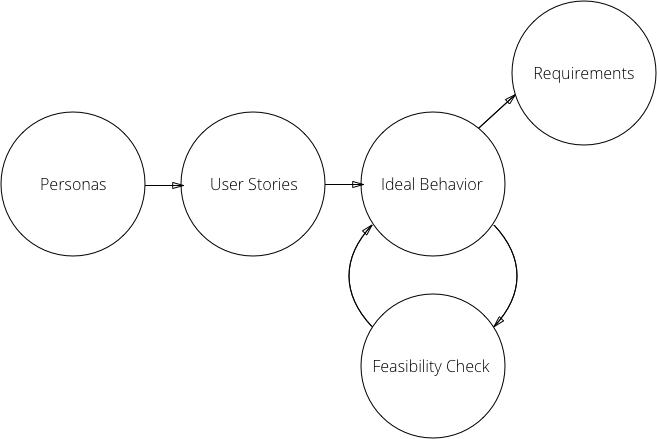
I used those user stories to identify all the points of concern for purchasing and/or canceling an add-on and identified the ideal behavior at each point. With this list in hand, I met with each of our development teams to see if they could support the ideal behavior. By recording all of the answers in a matrix, we were able to quickly establish which solutions were feasible and how we could keep the user experience across platforms as uniform as possible.

Staying Nimble In The Face Of Change
This feature was also complicated by executive and legal requirements that dictated how and when add-on content should be displayed (when it was acceptable to mix add-on content and STARZ content, when add-on content needed to be badged, etc.). Requirements continued to be handed down over the course of months and sometimes conflicted with one another. As the lead UX designer for this project, it was paramount that I was able to quickly assess how even the smallest changes might create ripples that would affect other aspects of the user experience.
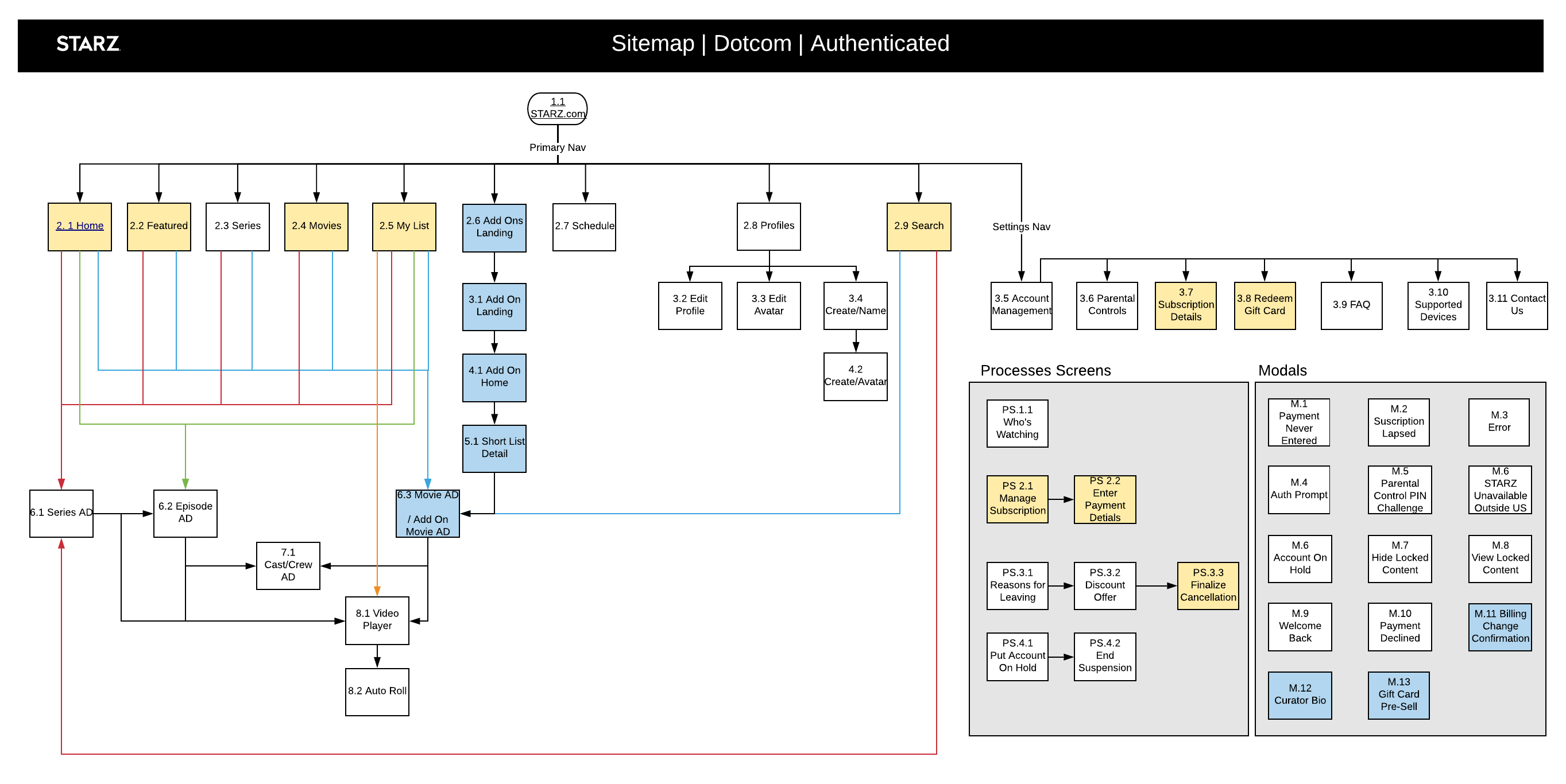
As the goals, opportunities, and constraints guiding this project took shape, the breadth and complexity of the requirements continued to grow. The final designs affected nearly every major page and flow in the app.

Despite the fact that STARZ employs a waterfall approach to handing off requirements, it became clear that a feature of this size would require additional support. To better support the development team, I broke the handoff into two separate meetings. One meeting focused on browsing and playback and the other focused on purchasing and cancellation. Each meeting ensured that the developers understood the guiding principles for the feature as well as the specific interactions each page required. Most importantly, these meetings were followed up with continuous support and clarification to efficiently address the questions that arose during implementation.
The Results
An Exercise In Continuous Improvement
The final designs garnered a wide range of support from key stakeholders at STARZ, Lionsgate, and the partner company. Furthermore, the process informed a new set of best practices for handing off complex, large-scale requirements. Unfortunately, in the week that this feature was scheduled to launch, we were informed that the property we planned to integrate with was being scheduled for retirement. This decision required us to pivot to working on other priorities, but our team was able to continue leveraging the tools and techniques developed in this pursuit.